Powerful CSP Reporting with URIports' JavaScript CSP Report Handler

Content Security Policy (CSP) reporting can be a powerful tool for improving your web application's security posture. However, implementing it can be challenging—particularly when you're unable to modify HTTP response headers directly. Today, we're thrilled to announce a new JavaScript repository that makes CSP reporting more accessible and flexible: the URIports CSP Report Handler.
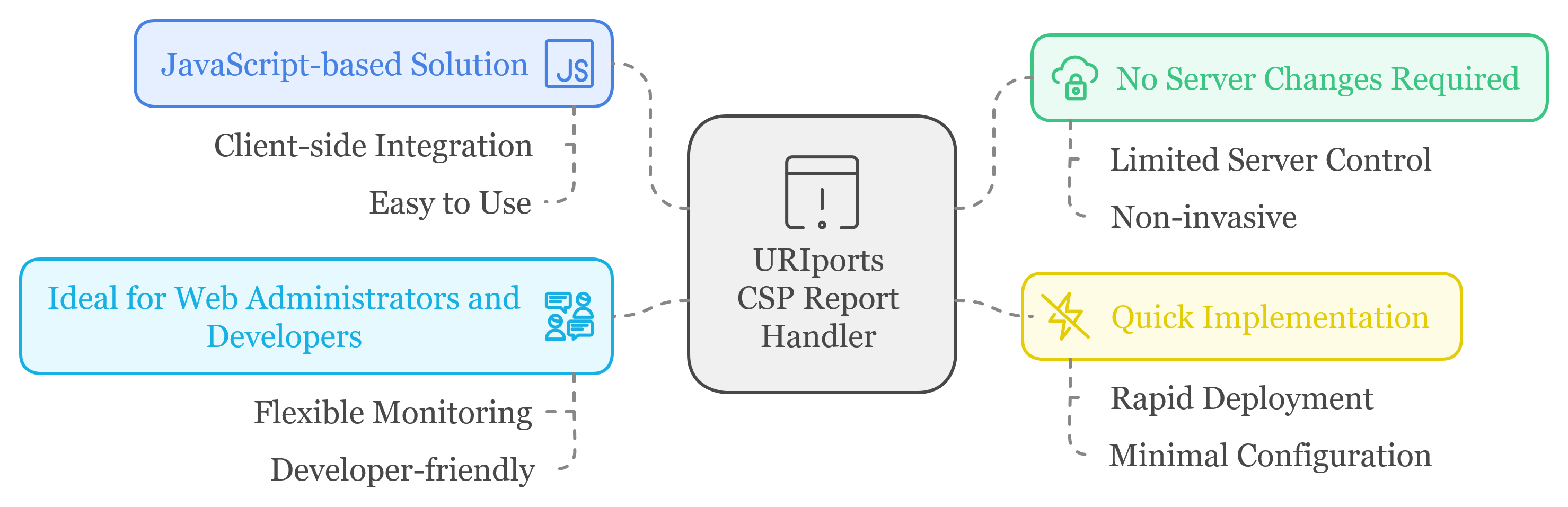
What Is the CSP Report Handler?
The CSP Report Handler is a JavaScript-based solution that enables CSP reporting without requiring changes to your server's HTTP response headers. This is especially useful when you have limited control over the server or need to implement reporting quickly without extensive backend reconfiguration. The flexibility provided by this tool makes it perfect for web administrators and developers looking for a simple and non-invasive CSP monitoring solution.

Repo Link: GitHub - CSP Report Handler
Key Features
- Header-Free Implementation: Unlike traditional CSP implementations that require server-side header changes, this JavaScript handler operates entirely on the client side. By adding a script to your web page, you can enable CSP reporting, making it easy to track policy violations without touching server configurations.
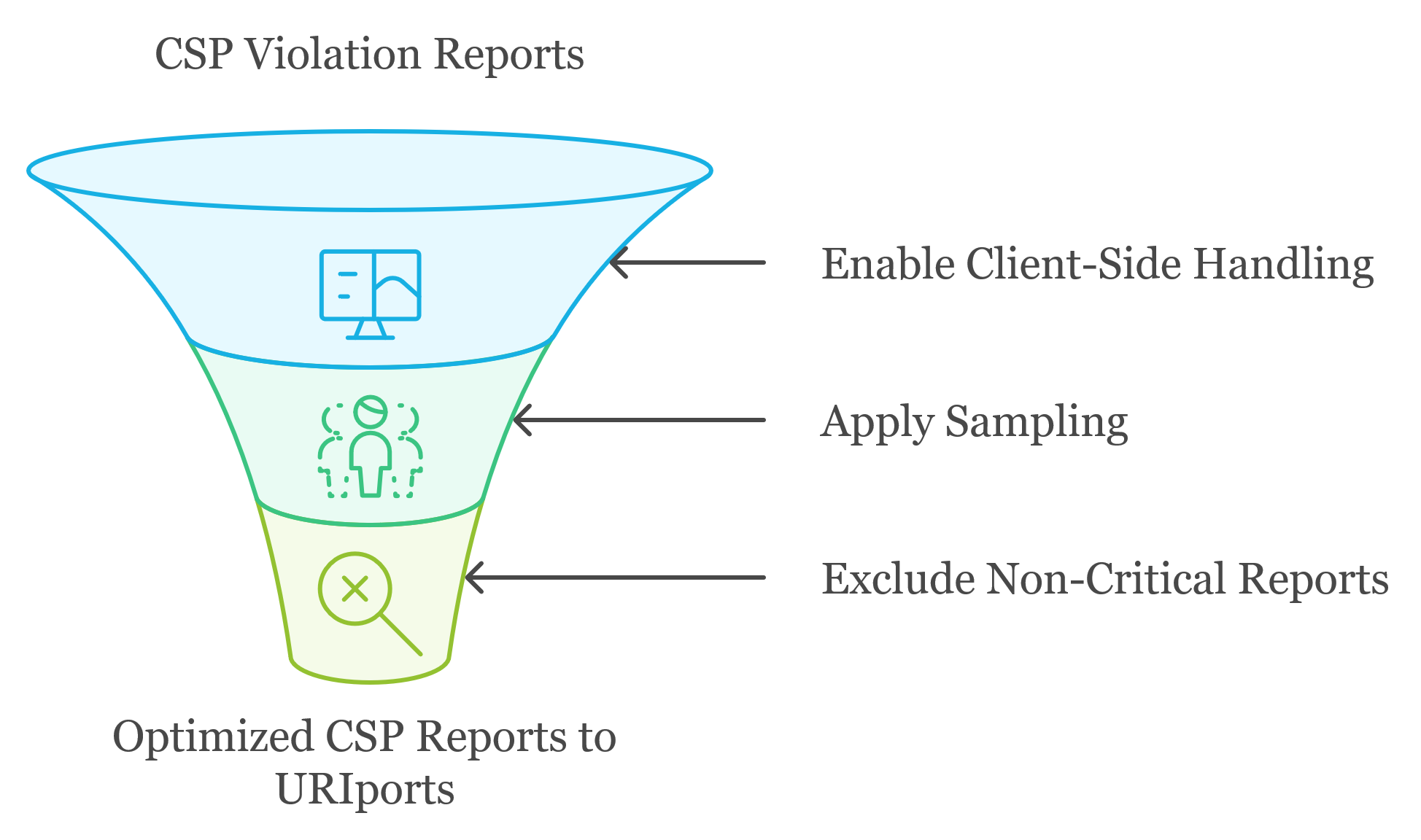
- Sampling Capabilities: One of the standout features of this tool is its sampling capability. You can specify the fraction of violation reports to collect, which allows for sampling CSP reports rather than collecting every single one. This feature helps conserve reporting quotas—a considerable advantage if you use third-party CSP reporting services, like URIports.
- Customizable Report Exclusion: The handler allows administrators to filter out reports based on specific keywords. This feature reduces noise in your logs by excluding non-critical reports, such as reports for known benign violations or specific domains that aren't a priority for you to monitor.
How It Works
The CSP Report Handler works by embedding JavaScript into your web page. From there, it formats and forwards these reports to the URIports endpoint. You can directly adjust various settings, like sampling fraction and keyword exclusions, in the script configuration.

Specifying a CSP in HTML
You can define a CSP directly in your HTML code using a <meta> tag. This method is convenient when you can't modify the server-side response headers. However, by default, CSPs defined in HTML do not support the reporting feature, which means violations are not automatically reported back for analysis.
The CSP Report Handler circumvents this limitation by capturing these violations via JavaScript and sending them to your designated endpoint, enabling effective CSP reporting even when using an HTML-defined policy.
Here is an example of a CSP defined in HTML using the <meta> tag:
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; connect-src 'self' https://*.uriports.com; script-src 'self' https://cdn.jsdelivr.net/gh/uriports/csp-report-handler/;">With this meta tag, you define a restrictive content policy directly within the HTML. By including the CSP Report Handler, you can add full reporting capabilities without modifying server headers.
Limitations
When using a Content Security Policy (CSP) in a <meta> tag, there are a few important limitations to keep in mind:
- Enforcement: The CSP specified in a
<meta>tag is always enforced. This means it will apply as soon as the tag is processed. - Scope: A CSP defined in a meta-tag only affects content processed after the tag is encountered. Resources that load or execute before the meta-tag appears in the document will not be governed by its rules.
- Directive Support: Certain directives are not supported when CSP is implemented through a meta-tag. For instance,
frame-ancestorsandsandboxdirectives are ignored. Additionally, thereport-uridirective is not functional in this context.
Using jsDelivr to Include the Script
You can include the CSP Report Handler script via jsDelivr CDN to make it even easier to get started. This allows you to quickly integrate the handler without hosting the script yourself. Below is an example of how to include the script using jsDelivr:
<script src="https://cdn.jsdelivr.net/gh/uriports/csp-report-handler@latest/uriports-csp-report-handler.min.js"></script>Once the script is included, you can configure the handler as needed.
To ensure that this script can run in your application, you'll need to allow jsDelivr in your CSP script-src directive in a strict manner. Here is an example of how to modify your CSP policy to allow this:
Content-Security-Policy: connect-src 'self' https://*.uriports.com; script-src 'self' https://cdn.jsdelivr.net/gh/uriports/csp-report-handler/;By allowing only the specific script file needed for the handler, you ensure that your CSP policy is highly restrictive. This enhances your security posture while allowing you to fully take advantage of the CSP Report Handler.
Why Use It?
- No Server Changes Needed: The main challenge with implementing CSP reporting is modifying response headers, especially if you don't have administrative access to the server. The CSP Report Handler sidesteps this by enabling client-side control.
- Reduce Noise with Filtering: Reporting every CSP violation isn't always necessary—it can clog up your logs and increase costs when using third-party services. With this handler, you have fine-grained control over what gets reported.
- Optimize Your Reporting Budget: If you use services like URIports for CSP reporting, quota limits can be a concern. Utilizing the sampling feature can reduce the reported data volume while obtaining a statistically significant overview of your site's security issues.
Getting Started
To start with the CSP Report Handler, visit our GitHub repository, where you'll find detailed setup instructions and code examples. Then, add JavaScript to your web pages and configure a few options to start collecting reports immediately.
Conclusion
CSP reporting is vital for maintaining a secure web application, and the CSP Report Handler makes this process more straightforward than ever—especially in environments where modifying server headers isn’t feasible. Features like sampling and keyword exclusions also allow you to optimize reporting efficiency, making it a versatile and powerful tool for any web admin.
Feel free to explore the repository, give it a star if you find it useful, and let us know how it works. We love hearing from our users and always look for ways to improve our tools.
Ready to give it a try? Check out our CSP Report Handler on GitHub and optimize your CSP reporting today!

