Detect and Fix Deprecated unload Events

The web development landscape is constantly evolving, and with each update, developers need to adapt their code to maintain website functionality and performance. Recently, there has been a significant shift concerning the deprecation of the unload event in modern browsers. These changes can impact website performance, user experience, and data collection methods. This blog post will delve into what is happening, explore alternative approaches, and explain how you can use URIports to detect if your site uses these deprecated events.
What’s Happening: Deprecation of unload Events
The unload event is commonly used by developers to execute code when a user leaves a webpage. This could involve saving form data, sending analytics, warning users of unsaved changes, or even preventing navigation. However, these events have been problematic for several reasons:
- Performance Issues: These events can block the main thread, causing delays in page navigation and negatively impacting the user experience.
- Unreliable Execution: The events do not guarantee execution, especially on mobile devices or in scenarios where the browser closes abruptly.
- Security Concerns:
unloadevents can be misused to trap users on a page or for tracking purposes, raising privacy concerns.
So the unload event is unreliable and often interferes with modern web optimizations, including bfcache, which significantly speeds up page loads. It is triggered when a user leaves the page, but it doesn't guarantee reliable execution of the associated code, especially when users navigate away abruptly, close a tab, or refresh the page. As a result, major browsers like Chrome, Firefox, and Safari have started phasing out these events or modifying their behavior, especially when triggered by background tabs or automated processes. Websites relying on these events may find their functionality degraded or broken as a result.
Recommended Alternatives
Here are two recommended alternatives to replace the unload event:
visibilitychange: This event fires when the visibility state of the document changes, such as when a user switches to a different tab. It’s more reliable thanunloadand helps detect when a user is no longer interacting with the page.pagehide: Thepagehideevent is triggered when the page is about to be unloaded but can also fire when the page enters the bfcache, making it a more flexible alternative.
The beforeunload event differs from unload as it is cancellable and often used to warn users about unsaved changes when navigating away. However, it’s also unreliable, as it won’t fire if a background tab is killed. It’s best to limit its use, adding it only when necessary. For most replacements, use the recommended alternatives like visibilitychange and pagehide.
Detecting Deprecated unload Usage with URIports
To ensure your site is ready for the deprecation of unload events, you can leverage the browser's native Reporting API, which detects deprecated event usage and sends them to processors like URIports. URIports provides a web monitoring service that tracks and notifies developers when browser interventions occur, including deprecated unload events. Setting up URIports is simple, and with its automated deprecation reports, you can easily identify and address outdated features as users interact with your site, saving you from manually searching for these issues.
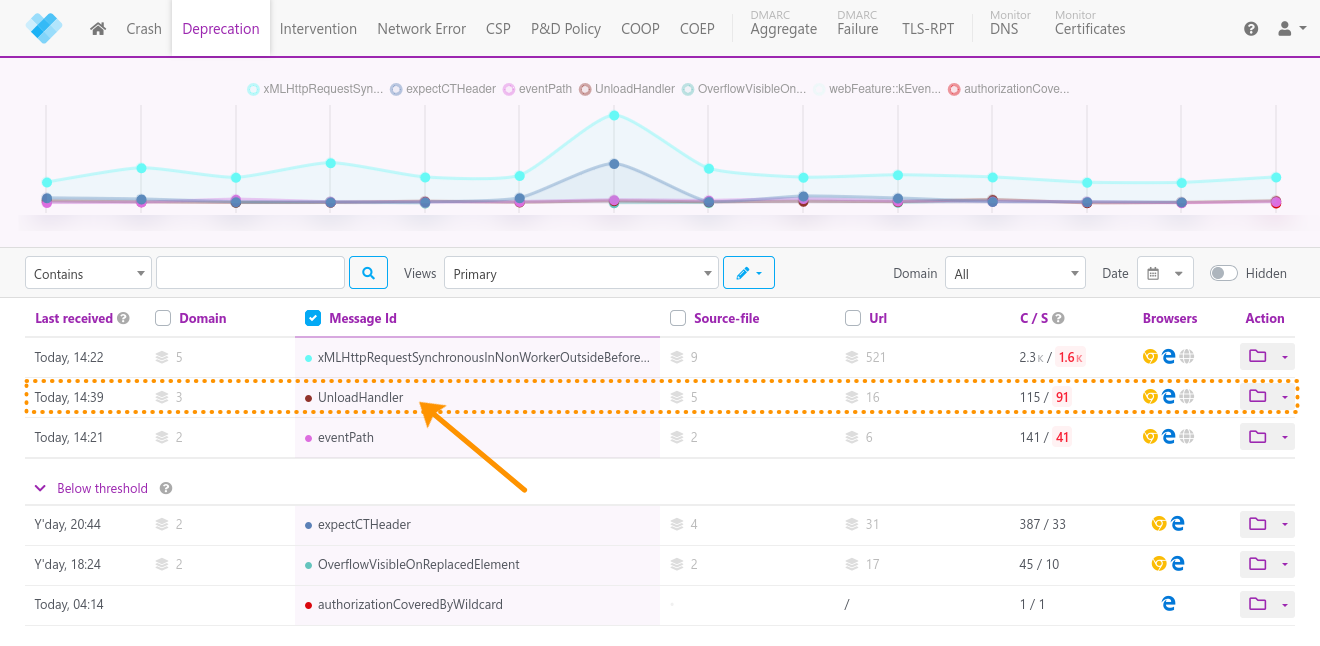
Viewing the Deprecation reports in URIports
Here is an image of the URIports interface displaying detected unload deprecations, highlighting the responsible files and the URLs where they are triggered. It also includes counts showing how often each deprecation occurs and the number of unique users affected.

Conclusion
As Chrome moves forward with the deprecation of the unload event, it’s crucial to adapt your web applications to use more reliable and performance-friendly alternatives. Utilizing tools like the Reporting API and URIports can help identify and address deprecated features, ensuring a smooth transition to a faster, more optimized web experience for your users.
For more detailed information, visit Chrome's Deprecation Guide.

